【もう迷わない】WEBデザイナーになるためには?

『WEBデザイナーってよく耳にするけどなんだろう。』 『WEBデザイナーって自分でもなれるのだろうか。』 という方、多いのではないでしょうか? 実際に私自身の身の周りでも、そのような言葉が飛び交うようになってきました。 しかし、 多くの方がその「内容」や、「何をすればWEBデザイナーになれるのか」をはっきりと理解できていないのです。 これは本当にもったいないことであり、大きな損失になるかもしれません。 さらに、 これからさらに需要が高まり、検討される方はかなり増えてくると考えられるので、実際は”知らないだけでは済まない”可能性が高いです。 では、「一体どんなことがこの記事で解決されるのか?」というと、 特に大きな情報として、3つのポイントがあります。
1.「WEBデザイナーになるためにすべきこと」
WEBデザイナーになるために必要なステップをお伝えしていきます。
2.「WEBデザイナーは何をするのか」
WEBデザイナーの業務内容など、気になる点を紹介します。
3.「WEBデザイナーのこれから」
なぜ、WEBデザイナーを勧めるのか、需要拡大に関連付けて説明していきます。 以上がこの記事の大きなポイントになります。 どうすればよいか不安に思っている方も、この記事を最後まで読み通すことで、 まず初めの壁を越えることができますので心配いりません! ・・とは言っても、 「正直、情報が多すぎて、どこから始めればいいかわからない。」 ということは避けたいですよね。

そこで、今回は、 必要なところは掘り下げて、その他はわかりやすくピックアップして、確実に次につながるようにを紹介したいと思います。 それでは、一緒にみていきましょう! ー目次ー ▼ずばり「WEBデザイナー」なるためには? ▼そもそも「WEBデザイナー」は何をするのか? ▼「WEBデザイナー」の将来性は? ▼「WEBデザイナー」になるために必要な”4つのポイント”とは? 1、自分に向いている働き方を知る 2、ポートフォリオを持つ 3、未経験からの転職ルートを知る 4、自分に足りないスキルを磨く ▼まとめ
ずばり「WEBデザイナー」なるためには?

端的にいうと、WEBデザイナーになるために資格は必須ではありません。 しかし、”WEBデザインに関する知識やスキルが必要”になります。 なので、そこを磨いていくのがWEBデザイナーになるための道になります。また、持っていると良い資格などはあるのでそれらを検討するというのも一つの手です。 さらに独学・専門学校などに関わらずいろいろな選択肢が存在するので、ここでは様々な角度から掘り下げて、初歩的なことからより詳しく説明していきます。
そもそも「WEBデザイナー」は何をするのか?

Webデザイナーは、Webサイトの構築に企画から携わり、制作するWebサイトのコンセプト設計やワイヤーフレームの作成、コーディングなどの作業を通してWebサイトを構築するという職種です。 多くの場合、未経験者には上位者の指示のもと、ロゴやバナーなどのグラフィックスの作成やコーディング作業から任されるケースが一般的です。 コンセプト設計とは、簡単にいうとWebサイトの方向性を決定していく作業です。Webサイトの訪問者に持ってもらいたいイメージを考え、配色やレイアウトを検討して、さらにユーザビリティやアクセシビリティといったところについても考慮していきます。 コーディングとは、簡単にいうと”見た目”だけ作られたWebデザインをもとに、HTMLやCSSを記述してWebサイトの実装を行う工程です。 最近ではアニメーションなどの動的なWebサイトを実装するためにJavaScriptというプログラミング言語を使用することや、ECサイトやCMS(WordPressが有名です)などではデータベースと連携したWebサイトを制作することもあります。 また、コーディングはHTMLやCSSを記述することを指す言葉で、ほかには”マークアップ”と呼ばれることもあります。一方、JavaScriptなどのプログラムを制作することはプログラミングと呼びコーディングとは区別することがあります。 しかし、コーディングもプログラミングも専門性の高い工程であるため、Webデザイナーとは別の専門性を持ったスタッフが担当することもありますので、そこは臨機応変に対応できるとかなり市場価値が上がります。
「WEBデザイナー」の将来性は?
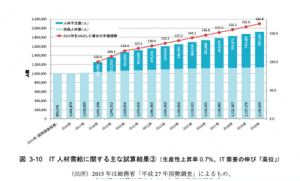
次に、WEBデザイナーの将来性を説明していきます。 まずは、下のグラフをご覧ください。

出典:経済産業省(https://www.meti.go.jp/policy/it_policy/jinzai/houkokusyo.pdf)
こちらを見ていただくとわかるように、IT業界全体でこれからかなりのスピードで人材が不足していきます。 また、先ほど紹介したようなプログラマーの需要も現在高まってきており、人材派遣事業が次々と生まれています。しかし、実態は様々な声があり、特に向き不向きが表れやすいのです。 ゆえに、そこで今注目して欲しいのがWEBデザイナーなのです。 この人材が不足する状況下であまりスポットライトが当たらないWEBデザイナーこそ、これから需要が増え、働き手ファーストな状況が生まれてきます。 文字どおり、将来性が大きく期待できる職種になるでしょう。
「WEBデザイナー」になるために必要な”4つのポイント”とは?
ここまで読み進めていただいた方が気になるのは、実際に何を意識して学び、仕事を取っていけば良いのかということでしょう。 ここでは、特に重要なポイントを4つに絞って説明していきます!
1、自分に向いている働き方を知る

WEBデザイナーと一口に言っても、様々な働き方があります。 ここでは、3つ例を挙げて説明していきます。
・インハウスデザイナー
インハウスデザイナーとは、企業のWeb制作部や広告宣伝部などに所属してWebサイトを作っていくデザイナーのことです。規模の小さな企業では、インハウスデザイナーが自分一人のみというケースもあったりします。 そのため、Webサイトだけでなく、チラシや社員の名刺のデザインなど多様なデザイン業務を一手に引き受けることもあります。その場合、デザインの仕事で発生した悩みや課題を相談できる相手も限られるので、自分で解決できる粘り強さも必要になってきます。 逆に規模が大きい企業の場合、複数のインハウスデザイナーを抱えていることがあります。デザイナーごとに、Webサイト担当や、チラシやパンフレットなどの紙媒体の担当など、業務が分担されているケースもあるのでここはしっかりと確認しましょう。
・広告代理店・制作会社
クライアントからWebサイトの制作を依頼されて仕事をする会社です。特に広告代理店では、Webサイトだけでなく、テレビや雑誌、インターネットなど様々な媒体を活用した広告戦略の立案や広告制作に携わることありますので、マーケティングに関する知識を有していると強みになるかもしれません。 広告代理店や制作会社では、ほかのデザイナーや別の職種の社員と協力しながら業務を進めることが多いです。 そのためほかの社員との”コミュニケーション能力”が必要になってきます。 また、広告代理店や制作会社ではWeb制作に集中して取り組めるので、業務を通じて幅広いスキルを得ていくことが可能です。
・業務委託・フリーランス
フリーランスと業務委託を中心に仕事をするWebデザイナーもいます。フリーランスの場合は、Webサイトの制作だけでなく、営業や会計など、さまざまな業務を一人で行う必要がでてきます。 最近では、クラウドソーシングやフリーランスのためのエージェントなどが普及しているので、これらを利用することにより効率的な案件の受注が可能です。 ただデメリットとしては、業務委託やフリーランスの勤務形態は収入面では、どうしても不安定になります。また、クライアントとの問題が発生したときや修正依頼が溜まってしまった場合などは、ストレスを感じるケースがでてくるかもしれません。 また、勤務時間も決まっていないので自己管理ができないと、深夜や休日も延々と働かなくてはならないということもありえます。 ゆえに、業務委託やフリーランスとして働く場合は、Webデザイナーとしての能力だけでなく、自己管理能力や習慣化する能力が重要になってきます。
2、ポートフォリオを持つ

ポートフォリオとは簡単にいうと自身の作品集のことで、実績や技術をアピールするためのものです。Webデザイナーの採用では、提出が必須となっている会社がほとんどであり、ここで差がついてきます。 ポートフォリオを作成する際のポイント大きくわけて3つあります。
・作品の数
ポートフォリオに掲載する作品は10~20個などまとまった数があった方が良いです。そこまで多く作れないという方や実務経験がない方は、スクールで制作した課題作品や、趣味のサイトや架空の企業のサイトなど、個人で作ったサイトを掲載しましょう。サイトだけではなく、イラスト作品などを掲載しても良いと思います。
・テーマ
受けたい会社の業界や運営しているサービスを研究し、それに合わせたテーマでポートフォリオを作成すると良いです。現場に入った時に役立つスキルを持っていることをアピールしやすく、面接で良い評価につながることもあります。
・コンバージョン
ECサイトにおける商品購入など、コンバージョンポイントが明確な商業デザインでUI/UXの説明ができることが採用における重要なポイントになることもあります。
3、未経験からの転職ルートを知る
 最大の壁である未経験からWebデザイナーに転職するためのルート。 まずは、転職までにある程度自分でWebサイト制作を学ぶことや、Webデザイナーの業務に役立つ資格を取得してアピールするのというやり方をオススメします。 2で説明したように、実際にインターネットに存在するWebサイトを模写して、自分なりの方法で実装したり、訪問者のペルソナや目的を設定したオリジナルのWebサイトを制作したりすることで、未経験ながらにWebサイト制作の具体的なスキルのアピールができます。 また、自分のプロフィールや所有しているスキルを記載するを忘れないようにしましょう。前職から活かせる知識やスキルが大きなアピールポイントもあります。
最大の壁である未経験からWebデザイナーに転職するためのルート。 まずは、転職までにある程度自分でWebサイト制作を学ぶことや、Webデザイナーの業務に役立つ資格を取得してアピールするのというやり方をオススメします。 2で説明したように、実際にインターネットに存在するWebサイトを模写して、自分なりの方法で実装したり、訪問者のペルソナや目的を設定したオリジナルのWebサイトを制作したりすることで、未経験ながらにWebサイト制作の具体的なスキルのアピールができます。 また、自分のプロフィールや所有しているスキルを記載するを忘れないようにしましょう。前職から活かせる知識やスキルが大きなアピールポイントもあります。
4、自分に足りないスキルを磨く

以上を踏まえた上で、自分に足りないスキルを磨いていく必要があります。 磨くべきポイントは大きく分けると次の3つになります。
・デザイン力
まずは言わずもがなデザインを行う職種であるため、デザインに関する知識は必須です。さまざまなレイアウトや配色、色彩の知識があればより理想に近いWebサイトを制作することができます。また、Webデザイントレンドに対して敏感になり、情報収集するとよいでしょう。
・企画力
WebデザイナーはWEB制作のプロフェッショナルとして優れた提案できる企画力が求められます。クライアントが抱えている問題やニーズを正確に把握して、目的を達成できるサイトを制作できるよう日頃から”見える化”してまとめる癖をつけましょう。
・コーディング力
デザイン完成後、それをWebで見るためにコーディングや、ブラウザ側で動作するスクリプト作成もWebデザイナーが担当することがよくあります。 その際には、序盤に説明したように、HTML/CSSのコーディングスキルやJavaScriptなどのプログラミングスキルが必要になってきます。余裕があれば、React.jsやAngular.jsといったフレームワークのスキルがあれば、さらに活躍の幅が広がるでしょう。
まとめ
以上になりますが、いかがでしたでしょうか? まずは、すぐにできそうなことから始めて、ひとつずつ習慣にしていきましょう。そうすることで、次に進むべき道が自ずと見えてきます。 千里の道も一歩から。 あなた自身の人生がより豊かになるためにこれからも頑張っていきましょう!