プログラマーに一番人気のエディタ『vscode』を使用するメリットとは?

プログラミングエディタとして長らく定番となっているVisual Studio Code。 2015年のリリースから現在まで、一番人気のエディタであり続けています。 なぜ、プログラマー達はvscodeを選ぶのでしょうか? エディタの良し悪しは、そのまま開発効率にも繋がってきます。 この記事では、vscodeの特徴と、vscodeを使用するメリットを解説します。
vscodeとは

vscodeとは[/caption] まずは、vscodeとは何かについて解説します。 vscodeはプログラミングに特化したエディタです。 ではエディタとはなんでしょうか?
そもそもエディタとは
「エディタ」とは、文書(テキスト)やソースコードなどの作成・編集を行うソフトウェアのことをいいます。 例えばMicrosoft Wordや一太郎などは、文書を作成・編集するためのソフトウェアですので、「テキストエディタ」と呼びます。 そして、vscodeのように、ソースコードの作成・編集を行うソフトウェアが「プログラミングエディタ」です。 vscodeの他には、AtomやTerapadなど、多くのプログラミングエディタがあります。 プログラミングエディタは、コーディングをサポートする様々な機能を備えています。 具体的には、ソースコードを色分けして読みやすくしたり、ソースコードを自動で補完したり、誤ったコードを指摘したりする機能があります。 これらの機能により、プログラマーは ・ちょっとした書き間違いに気付きやすくなる ・ワン操作で呼び出し元のメソッドに飛べる ・宣言されずに利用されている変数に気付ける などのように、効率的に開発を行うことが出来ます。 多くのプログラミングエディタは複数のプログラミング言語に対応していますが、中にはひとつの言語に特化したエディタも存在します。
vscodeはシェア一位のエディタ
vscode(Visual Studio Code)は、Microsoftが開発したプログラミングエディタです。 2015年にリリースされ、現在、世界で最も使用されているエディタです。 2019年に行われた開発者へのアンケートでは、約50%の開発者がvscodeを使用していると解答しました。 vscodeは、開発者シェア一位のエディタなのです。 元々はVisual StudioというIDE(統合開発環境)の一部でしたが、Visual Studioのエディタ機能をvscodeとして無料で配布しています。
すでに他のエディタを使用している人へ
すでにvscode以外のエディタを使用していて、他のエディタへの乗り換えを検討している方もおられるかと思います。 現在使用しているエディタにある程度なじんでいる場合、vscodeへの乗り換えは労力となってしまうかもしれません。 vscodeは非常に優れたエディタですが、おそらく、現在あなたが使用しているエディタと比べると、自由度は下がるでしょう。 また、エディタにそこまでこだわりがないのであれば、わざわざvscodeに乗り換える必要はありません。 逆に、現在使用しているエディタを 「いまいち使いこなせていない」 と感じている方は、vscodeの導入を検討してみてください。 もし、この記事でvscodeに魅力を感じたのであれば、まずは試験的に導入してみるのがよいかと思われます。
vscodeを始めよう

vscodeを始めよう[/caption] vscodeを使ってみようという方のために、インストール・日本語化の方法などを解説します。 vscodeはプログラミングやPCの知識があまり無くても、簡単に使い始めることができます。
vscodeのインストール
vscodeの導入はとても簡単です。 vscodeの公式サイトからファイルをダウンロードして、あとは指示通りに操作すれば、vscodeをインストールできます。 vscodeは初期設定の必要がなく、インストールしたらそのまま使うことができます。 (vscodeのダウンロード:https://code.visualstudio.com/download)
vscodeの日本語化
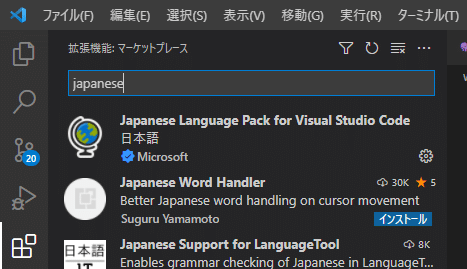
vscodeは、メニューやタブなどがすべて英語です。 そこで、vscodeを日本語で扱えるようにする方法を紹介します。 といっても、すごく簡単です。 vscodeのサイドバーから、 「Japanese Language Pack for Visual Studio Code」 を検索して、「Install」を選択します。

そして再起動すれば、vscodeのメニューなどの日本語化ができます。
vscodeでPythonを使うために
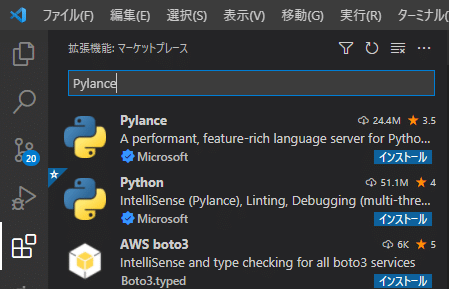
これからプログラミングを学ぼうとしている方の中で、Pythonを学びたいという方は多いのではないでしょうか。 実は初期状態のvscodeでは、Pythonを十分に扱うことができないのです。 簡単なコードくらいは実行できるのですが、Pythonを深く使うには不十分です。 そこで、Pythonのための拡張機能を導入する必要があります。 ですが、日本語化と同じく、とても簡単です。 まずサイドバーで「Pylance」を検索します。

その後は先ほどと同じで、インストールして再起動すると、拡張機能が有効になります。
vscodeの特徴とメリット

vscodeの特徴とメリット[/caption] ここからは、vscodeの機能を紹介しながら、vscode導入のメリットを解説します。
セットアップが簡単
vscodeは面倒な手順無しに、すぐに導入することができます。 公式サイトからファイルをダウンロードして、インストールすればすぐに使用できる状態になります。 このインストール後の初期状態からすでに多くの機能が使用可能になっていますので、面倒な設定が必要ありません。 プログラミングの勉強を始めるときの最初の壁は環境構築です。 ですが、vscodeはセットアップが簡単なので、環境構築に費やす労力が減り、スムーズに学習に移ることができます。 また、vscodeにはエディタ機能の他に、ソースコード補完、デバッグ機能などが標準搭載されています。
動作が軽い
通常、vscodeほど多くの機能を持つエディタは動作が重くなり、使用感があまり良くありません。 しかし、vscodeはほとんど気にならないほど軽い動作を実現しています。 もしvscodeを使っていて「重いな」と感じたとしても、使用していない機能(のほとんど)を簡単に切ることができるので、この点でも使いやすいエディタであると言えます。
豊富な拡張機能
「vscodeの日本語化」や「vscodeでpythonを使うために」で紹介したように、vscodeの強みはなんといっても、拡張機能の豊富さにあります。 また、そのインストール・アンインストールもとても簡単です。 vscodeには、拡張機能をインストールするためのプラグインがあらかじめ搭載されています。 これによって、複数のモジュールからなる拡張機能であっても、ひとつを選択すればまとめてインストールしてくれます。 vscodeの拡張機能はサイドバーから検索することができます。
統合ターミナル
vscodeが人気である理由の1つに、統合ターミナルがあります。 ターミナルとはコマンド操作を受け付けるツールのことで、プログラミングをするには必須です。 これまでは、エディタとターミナルは別々に用意して、別々に操作する必要がありました。 しかし、vscodeでは統合ターミナルというツールですべての作業が行えるようになっています。 ここでは複数のプロジェクトをまとめて管理することができ、作業効率が大きく上がります。 また、vscodeと統合ターミナルの行き来がスムーズなのもメリットです。
情報が豊富
使用人口の多いソフトウェアを使う利点に、その情報の豊富さがあります。 そもそも、Microsoftが公式ドキュメントを公開しており、これが非常に充実しています。 vscodeを扱っていく中で生まれる大抵の疑問は、この公式ドキュメントで解決することができるかと思います。 公式ドキュメントはすべて英語で書かれていますが、スクリーンショットが豊富なので、英語が苦手でも、理解は難しくはありません。 (Documentation for Visual Studio Code:https://code.visualstudio.com/docs) もし英語が全くできない、あるいは公式ドキュメントでは問題が解決できなかったとしても、多くの人がインターネット上でvscodeに関する情報を共有しています。 ですので、コミュニティなどで検索すれば解決方法が見つかるはずです。
vscodeのデメリット

vscodeのデメリット[/caption] ここまではvscodeのメリットを紹介していきました。 ですが、vscodeはすべての人に最適なエディタではありません。 vscodeのメリットは、人によっては逆にデメリットと感じてしまうかもしれません。 さらに、vscodeがすべての点で最も優れているわけでもありません。 ここからは、他のエディタと比較した場合、vscodeが劣る点について解説します。
自由度の低さ
vscodeは初期状態から機能が充実している分、他のエディタと比べると、カスタマイズの自由度は下がります。 作業環境を自分好みにカスタマイズしたいという人には、vscodeは向かないです。 実際、vscodeの「至れり尽くせり」なところが煩わしくて他のエディタを使用する人もいます。
拡張機能を使いこなすのは難しい
豊富な拡張機能はvscodeの強みですが、逆にいえばそれだけ学習しなければならないことが多くなります。 ですので、vscodeを真の意味で「使いこなす」のはとても難しいでしょう。 自分が何をしたいのか明確にしてから拡張機能を導入しなければ、いたずらに動作を重くするばかりです。 プログラミング初心者であれば、まずはフラットな状態で使い続けるのが良いでしょう。
プロジェクトの環境整備
前項のように、拡張機能を使いこなすのは非常に困難ですが、その中でも 「プロジェクト内でルールを統一する」 ということは非常に重要です。 例えば、拡張機能の中に 「自動的にインデントを揃える」 というプラグインが存在し、利用している人も多いです。 その時に、このインデントが 「Aさんは半角空白4個分」 「Bさんは半角空白2個分」 「Cさんはタブ」 というように、プラグインの設定次第で各々違った形式で使われていたとします。 それぞれがバラバラのファイルを編集している時には、単にプロジェクトとしてのルールが統一されていないだけになりますが、gitなどのバージョン管理ツールを導入していた場合。 Aさんが作ったプログラムのバグ修正をBさんがすると、自動的にインデントが変わってしまいます。 その結果、差分を見ると全ての行が編集されたことになってしまいます。 たとえ編集したのは1行だったとしても、プラグインの影響で全ての行が変更対象になってしまっては、ソースを管理する側としては非常に見づらいです。 このように、便利なプラグインを使うのは良いですが、ルールを統一することが重要になるでしょう。
開発効率を上げるならAMELAに

開発効率を上げるならAMELAに[/caption] 今回は、業界でも非常に人気のあるvscodeを見てきました。 個人的にもvscodeを使っていて困ったことはありませんし、反対にAtomなど他のエディタの遅さにストレスを感じた経験もあります。 ちょっとした違いかもしれませんが、エディタを触る時間の長いプログラマという職業において、エディタの選択は非常に重要なものでしょう。 AMELAでは、日々最新技術を学ぶとともに、こういった開発効率を最大限に高めることも重視しています。 是非、システム開発の際にはご相談頂ければと思います。